Spacing
A spacing scale is used to maintain consistent paddings between and within elements throughout our products. Sticking to a scale allows us to be more consistent and predictable, and makes our designs more harmonious.
Scale
Nulogy uses a scale based on 8px with modifiers from half (4px) to 8x (64px).
4px
half
8px
x1
16px
x2
24px
x3
32px
x4
40px
x5
48px
x6
64px
x8
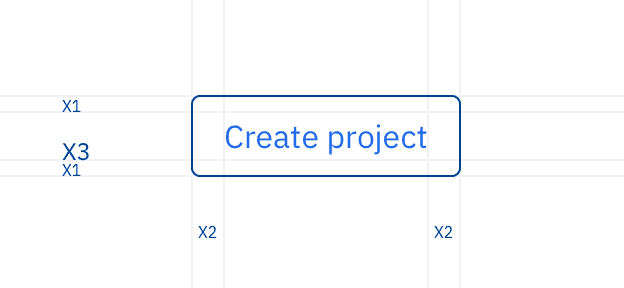
Example

How to choose spacing
There are two important factors to consider when choosing spacing: size and relatedness
- Use less spacing inside smaller elements or between functionally related elements.
- Use more spacing inside larger elements or between less functionally related elements
Note: half should mostly be used for spacing related items within an element, e.g a button’s text and it’s icon.