Loading content
Loading patterns are used when a user’s action causes a delay in the system’s response. A successful loading indicator provides timely feedback on the progress of the user’s request and creates an illusion of time going by faster.
Nulogy Design System provides a range of loading methods to match various situations.
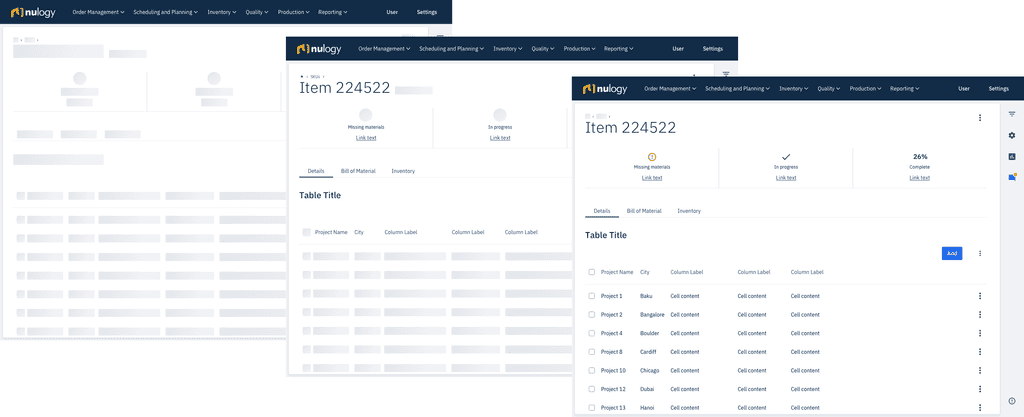
Skeleton screens (progressive loading)
The skeleton screens deliver information in increments as they are becoming available, making the loading experience fluid and seamless. The skeleton screens are used for page or section loads and typically complete within 5 seconds, even though the duration of 10 seconds is acceptable. For delays over 10 seconds, other methods that provide more feedback should be considered.

Full-screen loading
The full-screen method is used when an action temporarily disables the application for more than 2 seconds. There are 2 types of full-screen loaders: Indeterminate and Determinate.
The indeterminate loading method is used for actions that can't be estimated, unlike determinate loading which is used for actions that can be estimated.
For delays between 2 and 5 seconds the animation is sufficient, while for delays over 5 seconds the animation should be accompanied with the appropriate combination of information and actions. If the action takes longer than expected to execute, a warning with options to retry or abort should be displayed.
2/4
Data loaded
Applying status ...
Change price
Update status
about 21 sec. left
Data loaded
Applying status ...
Change price
Update status
Example of indeterminate (left) and determinate (right) loading pattern with task/time counter, task list, and controls
Progress widget
A progress Widget is used for actions that take at least 5 seconds and that do not need to be completed before another action can be performed. In this method, the progress bar is displayed in a modal window that can be minimized. There can be multiple modal windows active at the same time.
Updating records
about 21 sec. left
Data loaded
Applying status ...
Change price
Update status
Updating rec...
21 sec.
Example of maximized (left) and minimized (right) progress widget
Inline loading
This method is should be avoided whenever possible since it provides an inferior user experience and adds additional technical complexity. This method should only be considered in combination with skeleton screens (when they are applied on a section of the page) and in legacy applications where this method is established as a standard. This method is used for actions that take between 2 and 10 seconds to execute.
Applying status
Status applied
Button example of inline loading